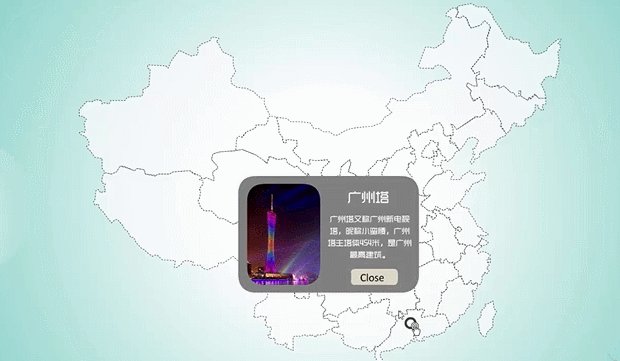
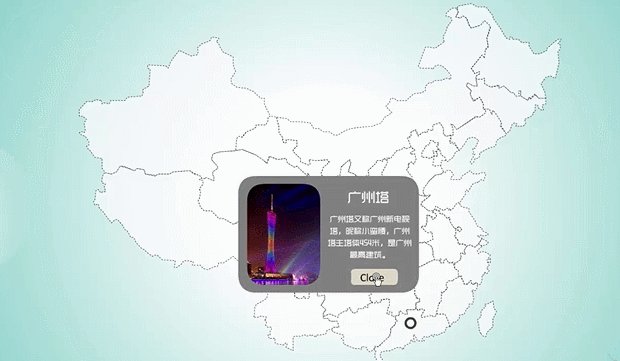
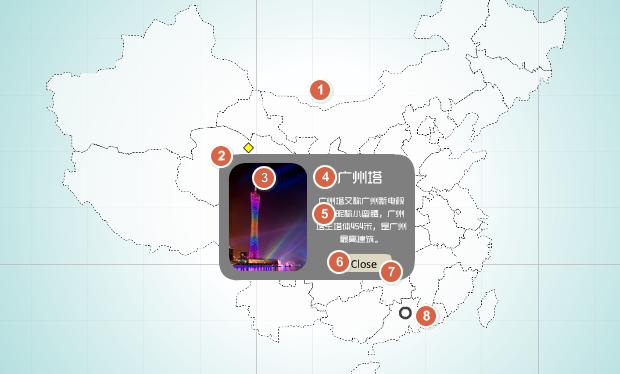
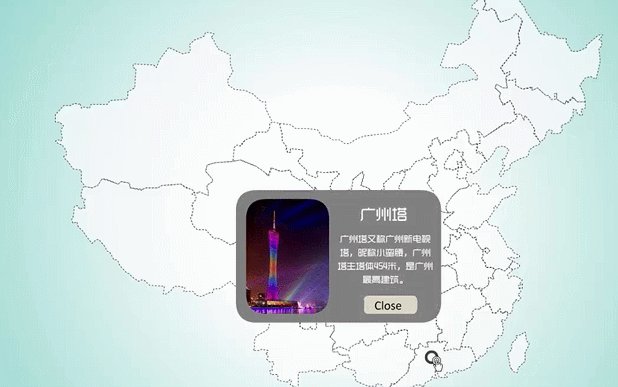
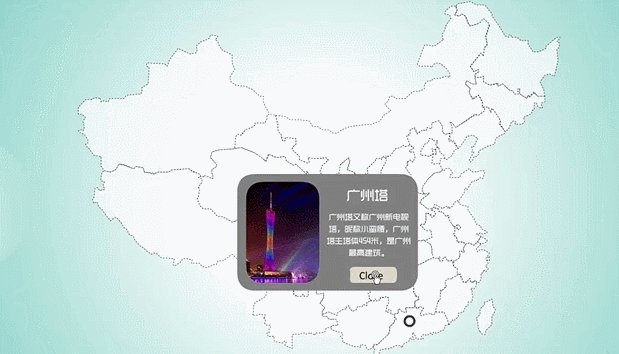
Focusky(也稱為“FS軟件”)的交互功能不僅能幫您用彈窗的形式來(lái)顯示地圖上某地的具體信息,也可以幫您關(guān)掉該彈出窗口。如效果圖所示(單擊圓形框顯示彈窗,點(diǎn)擊close文本彈窗消失):

【圖1:地理圖標(biāo)示例】
該交互觸發(fā)效果不僅可以被應(yīng)用在地理教學(xué)中,也可以被廣泛應(yīng)用在商業(yè)演示,產(chǎn)品發(fā)布會(huì),自我介紹,婚禮策劃等其它領(lǐng)域。
其操作原理非常簡(jiǎn)單,您只需要選擇一個(gè)操作對(duì)象,之后為該操作對(duì)象添加多個(gè)觸發(fā)對(duì)象,并改變其觸發(fā)對(duì)象的透明度即可。
接下來(lái)讓我們一起來(lái)實(shí)際操作下:
1 準(zhǔn)備素材。添加一張中國(guó)地圖①并在其上面添加一個(gè)圓形框⑧來(lái)確定地理位置,同時(shí)在圓形框上方添加一個(gè)圓角矩形框②,在矩形框內(nèi)添加圖片③,文字④⑤⑥,close淺黃色按鈕⑦,素材按圖2位置進(jìn)行擺放。

【圖2:準(zhǔn)備素材】
2 點(diǎn)擊“交互”按鈕進(jìn)入交互界面,開(kāi)始編輯2種觸發(fā)行為,編輯完成后單擊“退出交互模式”即可。
(1)觸發(fā)行為一:?jiǎn)螕魣A形框,彈出相對(duì)應(yīng)的介紹窗口。效果圖如下:

【圖3:效果圖】
分析:操作對(duì)象為圓形框,觸發(fā)對(duì)象為灰色圓角矩形框及框內(nèi)包含的所有元素(1張圖片,3處文本和1個(gè)淺黃色圓角矩形框)共6個(gè)。所以這里相對(duì)應(yīng)需要編輯六次觸發(fā)行為。
操作:?jiǎn)螕魣A形框即可選擇操作對(duì)象 → 點(diǎn)擊“增加交互”按鈕 → 選擇鼠標(biāo)操作(鼠標(biāo)單擊)→ 選擇6個(gè)觸發(fā)對(duì)象(每次選擇1個(gè)觸發(fā)對(duì)象,執(zhí)行6次即可)→ 編輯觸發(fā)行為(選擇“改變不透明度”選項(xiàng)并把它們透明度設(shè)置為100%即1.00)→ 單擊“保存”按鈕即可完成設(shè)置。

【圖4:編輯交互行為】

【圖5:6次觸發(fā)行為】
(2)觸發(fā)行為二:?jiǎn)螕鬋lose文本,介紹窗口消失。效果圖如下:

【圖6:效果圖】
分析:操作對(duì)象為文本Close,觸發(fā)對(duì)象為與第一種觸發(fā)行為相同。所以這里也需要編輯六次觸發(fā)行為。
操作:?jiǎn)螕鬋lose文本即可選擇操作對(duì)象 → 點(diǎn)擊“增加交互”按鈕 → 選擇鼠標(biāo)操作(鼠標(biāo)單擊)→ 選擇6個(gè)觸發(fā)對(duì)象(每次選擇1個(gè)觸發(fā)對(duì)象,執(zhí)行6次即可)→ 編輯觸發(fā)行為(選擇“改變不透明度”選項(xiàng)并把它們透明度設(shè)置為0% 即0.00)→ 單擊“保存”按鈕即可完成設(shè)置。

【圖7:編輯交互行為】

【圖8:6次觸發(fā)行為】
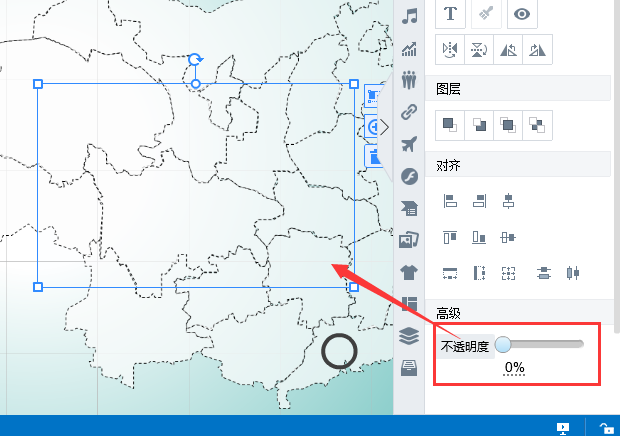
3 全選灰色圓角矩形及其框內(nèi)的所有元素并設(shè)置其透明度為0%,之后保存設(shè)置即可預(yù)覽觸發(fā)效果。

【圖9:改變透明度】